小程序音乐播放器 audio 播放速度 playbackRate设置不生效问题修复

小程序音乐播放器
开发注意事项:
- 一定要使用 wx.createInnerAudioContext() 因为微信音频audio组件从 1.6.0版本开始不再维护了。
- 设置playbackRate后要重启播放
出错原因:之所以犯错是因为没深入测试,设置后误以为会自动生效(经验不足)踩了一个小坑,希望大家不要再犯同样的错误了。
现在你可以零代码生成小程序音乐播放器,在线上传mp3生成二维码就可以体验我们音乐播放器了
示例代码:
代码片段:
const innerAudioContext = wx.createInnerAudioContext()
innerAudioContext.autoplay = true//自动播放
innerAudioContext.src = 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46'
innerAudioContext.onPlay(() => {
console.log('开始播放')
})
innerAudioContext.onError((res) => {
console.log(res.errMsg)
console.log(res.errCode)
})
//此处为:点击播放器设置播放速度
//播放速度。范围 0.5-2.0,默认为 1
//由于是自动播放此时音频可能已经在播放了,现在设置为1.5时不能生效的。
innerAudioContext.playbackRate = 1.5;
//播放重启,后才会生效
innerAudioContext.pause();//暂停
innerAudioContext.play();//接着播放
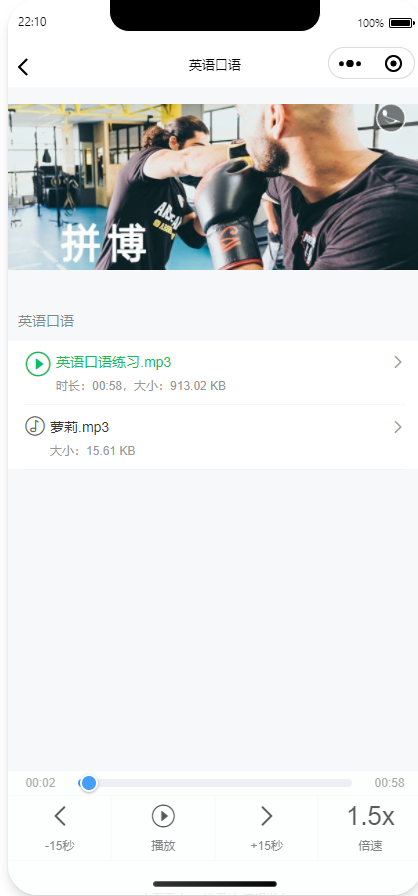
播放器界面
播放器操作界面如下: